프로젝트에서 프론트엔드 역할을 맡아 Vue.js로 작업하고 있다. 그래서 Vuetify를 공부하며 열심히 활용하고 있는 중이다. 처음에 뭔지 하나도 모르다가 직접 사용해보니 굉장히 편하다고 느꼈다. 디자인적 요소는 깔끔한 편이라 나처럼 디자인 요소를 꾸미기 힘들어 하는 사람에게 뷰티파이를 적극 추천한다.

1. Vuetify 시작하기(설정 방법)
vue-cli를 사용해 vuetify 패키지를 vue프로젝트에 추가하기
🔵 cli 사용해 vue프로젝트 생성한 후에 해당 프로젝트로 이동해서 vuetify를 add 하기
* 프로젝트 진행 도중에 추가하게 되면 폴더 구조가 바뀔 수 있으니 가급적 프로젝트 시작할 때 추가하기
명령어=> vue add vuetify
🔵 plugins/vuetify.js가 생성되고, main.js에 vuetify를 import하여 Vue생성자에 추가된 것을 확인할 수 있다.

2. Vuetify 사용 방법
Vuetify 홈페이지에 들어가서 사용하고 싶은 컴포넌트를 선택한다.
뷰티파이 홈페이지 => https://vuetifyjs.com/components/api-explorer/
*사이트에서 한국어로 언어를 선택해서 볼 수 있으니 참고

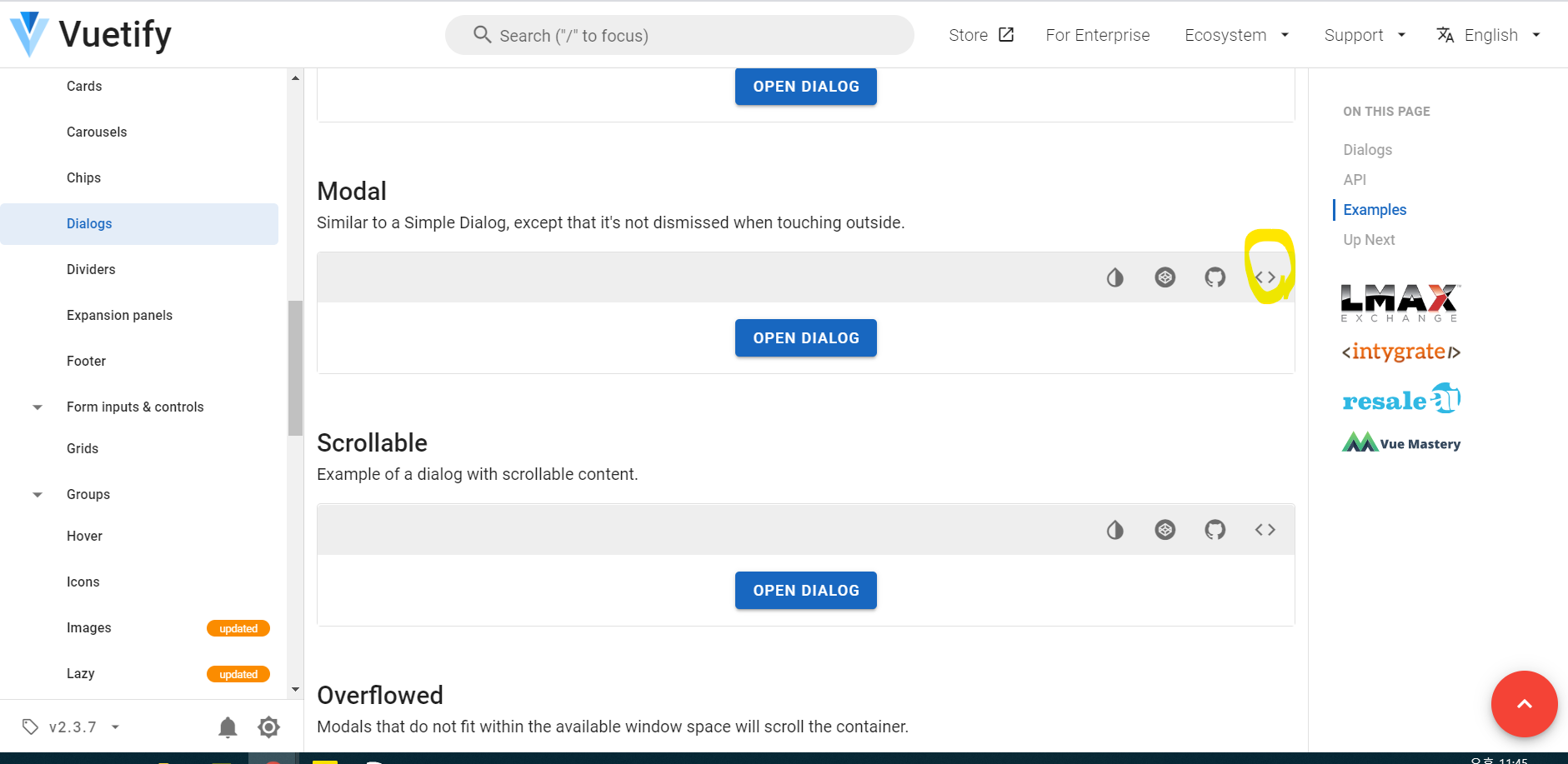
메뉴바 - UI컴포넌트를 아래를 보면 바, 버튼, 그리드, 테이블 등 다양한 컴포넌트들이 있다. 사용하고 싶은 컴포넌트를 눌러서 들어가자. 모달을 예로 들어보겠다. 아래처럼 페이지가 뜨는데, 원하는 스타일의 모달을 찾아 노란색으로 표시한 <> 버튼을 누르면 <template>와 <script> 코드를 확인할 수 있다.

<template>와 <script> 코드를 한번에 복사하려면 핑크색으로 표시한 부분을 클릭하면 모든 코드가 복사된다. 본인이 넣고 싶은 vue 컴포넌트 파일에 복사한 코드를 붙여 넣기만 하면 끝이다.

3. 컴포넌트 커스텀
컴포넌트들은 예시로 보이는 것들 이외에 커스텀 해서 사용 가능하다. 버튼을 예로 들면 API 부분을 보면 PROPS, 즉 속성 값을 줘서 컴포넌트 스타일을 바꿀 수 있다. <v-btn></v-btn> 컴포넌트에 disabled 속성을 넣어주면 <v-btn disabled></v-btn> 버튼이 비활성화 되는 것을 볼 수 있다. 속성 값은 다양하게 추가해서 커스텀할 수 있다.

4. Vuetify 템플릿 사용
vuetify에서 무료로 제공해주는 템플릿이 있다. 아래 사이트에 들어가면 5개의 무료 템플릿이 있다. 사용 방법은 로그인 해서 0$결제를 하면 본인 메일로 템플릿 파일을 보내준다. 현재 진행중인 프로젝트에 사용해봤는데, 생각보다 디자인적으로 뛰어난 컴포넌트가 별로 없고 내가 새로 만든 컴포넌트와도 통일감이 떨어져서 결국 프로젝트를 처음부터 새로 만들어 나가고 있다. 이외에도 vuetify 템플릿을 검색해 봤는데 생각보다 자료는 많이 없는듯 하다. 아래 사이트는 참고로만.
뷰티파이 무료 템플릿 사이트 => https://vuetifyjs.com/en/themes/premium/
'Engineering > Vue.js' 카테고리의 다른 글
| [Vue.js] 네 번째 정리(props, emit) (0) | 2020.07.13 |
|---|---|
| [Vue.js] Dynamic Route Matching(동적 라우트 매칭) (0) | 2020.07.11 |
| [Vue.js] 세 번째 정리 (프로젝트 생성 초기 설정) (1) | 2020.07.10 |
| [Vue.js] 두 번째 정리 (비동기, non-blocking, computed, watch) (0) | 2020.07.02 |
| [Vue.js] Vue 시작하기 (directive 정리) (2) | 2020.06.23 |



